In WordPress 6.2+ we can create any block or section sticky while scrolling using Group Block. There is no need to add any plugin or script in site to achieve it. In this article we are going to see how we can make a Header section Sticky using Group Block.
Note: Only “top level” Group blocks can be set as sticky. If a Group block is embedded inside any other block, the “Position” setting will not be available in the settings.
Due to above restriction we can not apply sticky feature in side Header part Group block, as its wrapped by Header tag. So we will be editing a Template and make header sticky on that particular template.
Go to Appearance > Editor > Templates and Edit Home Template ( or any template you want).

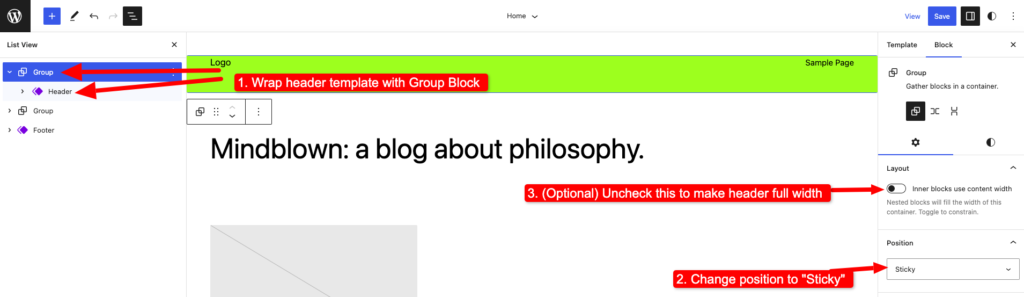
- Wrap header template with Group Block
- Change position to “Sticky”
- (Optional) Uncheck this to make header full width.
Following would be output in frontend:

Leave a Reply